Difference between revisions of "InContext Translation Installation"
(Created page with "== Pre-Requisites == In order to use Lingoport InContext Capture, the user must have access to the Google Chrome browser. Lingoport InContext Capture is based off a Chrome ex...") |
|||
| (24 intermediate revisions by 4 users not shown) | |||
| Line 1: | Line 1: | ||
| + | =Overview= |
||
| − | == Pre-Requisites == |
||
| − | In order to use Lingoport InContext Capture, the user must have access to the Google Chrome browser. Lingoport InContext Capture is based off a Chrome extension and other browsers do not have the same capability. Firefox or Internet Explorer can not be used as the browser in this situation. |
||
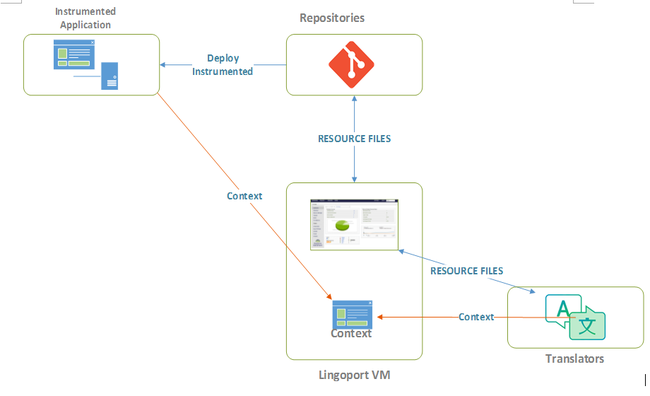
| + | [[File:Lingoport_incontext_translation.png|650px]] |
||
| + | The InContext Translation process: |
||
| − | The reviewer needs to have the following information which should be set up by the InContext Server: |
||
| + | #Base and target resource files are instrumented by Localyzer and pushed to the code repository. |
||
| − | * The InContext Server URL |
||
| + | #The instrumented resource files are deployed in a test build of the web application. |
||
| − | *An InContext username and chrome token. |
||
| + | #Using a Chrome browser extension, InContext Capture, the resource files and their context are captured and stored at the InContext Server (which may reside on the Lingoport Server). |
||
| + | #Localyzer sends the resource files with their context to the TMS. |
||
| + | =Installation= |
||
| − | In addition, the reviewer will need: |
||
| + | InContext Translation is made up of three components that must be installed: |
||
| − | * Their email address |
||
| + | * [[Localyzer Instrumentation | InContext Localyzer Instrumentation]] - The first thing to do is verify that you are using an Localyzer version and license for InContext Translation. |
||
| + | * [[InContext_Server_Installation|InContext Server]] - InContext Server manages the resources identified by InContext Capture. |
||
| + | * [[InContext_Capture_Installation|InContext Capture]] - InContext Capture uses a Chrome extension to identify application resources and send the text and context to the InContext Server. |
||
| + | =InContext Integration with TMSs= |
||
| − | == Chrome Extension Installation == |
||
| + | * [[Lingoport_InContext_Plugin_for_Trados_Studio | Lingoport InContext Plugin for Trados Studio]] |
||
| − | From within the Google Chrome Browser: |
||
| − | * Make sure you are signed in to Chrome Web Store with an authorized Google account: https://chrome.google.com/webstore/category/extensions |
||
| − | * Lingoport will give permissions to access the extension, based on the email address given to Lingoport. This is the email address that must be used when signing into the Chrome Web Store. |
||
| − | * Navigate to https://chrome.google.com/webstore/detail/lingoport-incontext-captu/pobljigcndnaidmgonemgobiedkfkeoi |
||
| − | * If this gives an error or a "URL was not found" message: |
||
| − | ** In the Chrome Web Store, verify that you are logged in using the correct email address . If this does not work, please contact support@lingoport.com. |
||
| − | [[File:UserSignin.png|600px]] |
||
| − | * click on '''Add to Chrome Extension''' |
||
| − | You should see the Lingoport swirl [[File:swirl.png|35px]] at the top of the Chrome browser window. |
||
| − | |||
| − | == Chrome Extension Configuration == |
||
| − | * Before configuring the Chrome InContext Capture extension, a chrome token needs to be created in InContext Server. |
||
| − | * Click on the Lingoport swirl [[File:swirl.png|35px]] for the Chrome Extension (top right corner of your Chrome) |
||
| − | * Click on the 'Option' icon (☰) of the dialog. |
||
| − | * Fill in the data, using the username and Chrome token and '''Save Credentials''' |
||
| − | [[File:Incontext credentials.png|300px]] |
||
| − | |||
| − | You should be ready to do InContext reviews. |
||
| − | |||
| − | == Loading Local Files in Google Chrome == |
||
| − | Due to security reasons Chrome will not load local files by default. You'll need to launch the Google Chrome browser from the command line window with the additional argument ''–allow-file-access-from-files'' as well as allowing local files access within the Chrome Extension. |
||
| − | * Determine where chrome.exe is located on your machine by entering ''chrome://version'' into your Chrome Browser and search for ''Executable Path''. |
||
| − | * Launch the Google Chrome browser from the command line window with the additional argument ''–allow-file-access-from-files''. |
||
| − | : <code>>"path to your chrome installation\chrome.exe" --allow-file-access-from-files</code> |
||
| − | * Within the Chrome Browser right-click on the Lingoport Incontext QA Chrome Extension and choose '''Manage Extensions''' |
||
| − | [[File:ManageExtensions.png|200px]] |
||
| − | * Move the ''Allow access to file URLs'' switch to the right. |
||
| − | [[File:UserAllowAccess.png|400px]] |
||
| − | |||
| − | == Using Multiple Displays with Google Chrome == |
||
| − | In order for multiple high resolution displays to work properly with Google Chrome you'll need to launch the Google Chrome browser from the command line with additional arguments. You may want to create/change the Chrome shortcut to include the options rather than opening from a command line each time. |
||
| − | * Determine where chrome.exe is located on your machine by entering ''chrome://version'' into your Chrome Browser and search for ''Executable Path''. |
||
| − | * Launch the Google Chrome browser from the command line window with additional scaling directives ''/high-dpi-support=1 /force-device-scale-factor=1''. |
||
| − | : <code>>"path to your chrome installation\chrome.exe" /high-dpi-support=1 /force-device-scale-factor=1</code> |
||
| − | : Note: arguments are single spaced. If you need to load local files then add ''–allow-file-access-from-files'' to the argument list. |
||
Latest revision as of 20:31, 23 February 2021
Overview
The InContext Translation process:
- Base and target resource files are instrumented by Localyzer and pushed to the code repository.
- The instrumented resource files are deployed in a test build of the web application.
- Using a Chrome browser extension, InContext Capture, the resource files and their context are captured and stored at the InContext Server (which may reside on the Lingoport Server).
- Localyzer sends the resource files with their context to the TMS.
Installation
InContext Translation is made up of three components that must be installed:
- InContext Localyzer Instrumentation - The first thing to do is verify that you are using an Localyzer version and license for InContext Translation.
- InContext Server - InContext Server manages the resources identified by InContext Capture.
- InContext Capture - InContext Capture uses a Chrome extension to identify application resources and send the text and context to the InContext Server.