Difference between revisions of "Figma API Project"
(→Introduction) |
|||
| Line 6: | Line 6: | ||
The video below explains how to configure and use the Figma plugin: |
The video below explains how to configure and use the Figma plugin: |
||
* https://vimeo.com/817611549 |
* https://vimeo.com/817611549 |
||
| + | |||
| + | == Overall interaction == |
||
| + | |||
| + | === From Figma to Command Center Localyzer=== |
||
| + | From the Figma plugin, strings are sent to an existing Command Center Localyzer project's repository. Those strings are stashes in a repository under a top level directory called <code>locales</code>, a sub-directory called <code>en</code> (if English is the source locale), and in a file called <code>translation.json</code>: so |
||
| + | * <code>locales/en/translation.json</code> |
||
| + | |||
| + | The Command Center Localyzer project leverages the overall functionality for any other Command Center Localyzer projects, such as access, email notification, TMS, analysis, translation, etc. |
||
| + | |||
| + | === From Command Center Localyzer to Translation === |
||
| + | As a Localyzer project, the <code>translation.json</code> file can be sent for translation, like any other projects. Best is to keep two letters locales, such as <code>ja</code> for Japanese/Japan or <code>fr</code> for French/France. |
||
| + | The translated files will be stashed in the repository under their respective locale directory, for example |
||
| + | * <code>locales/fr/translation.json</code> |
||
| + | * <code>locales/ja/translation.json</code> |
||
| + | |||
| + | === From Command Center back to Figma === |
||
| + | For those strings which were passed from Figma to Localyzer and were translated, the Figma plugin will retrieve those translations and display the page in that locale. Those strings which were not translated will show in the source locale. |
||
= Create API user = |
= Create API user = |
||
Revision as of 15:47, 19 January 2024
Contents
Introduction
Command Center can interact with Figma thanks to a Lingoport Figma plugin To get the Figma plugin, log on to your Figma account and follow this link:
The video below explains how to configure and use the Figma plugin:
Overall interaction
From Figma to Command Center Localyzer
From the Figma plugin, strings are sent to an existing Command Center Localyzer project's repository. Those strings are stashes in a repository under a top level directory called locales, a sub-directory called en (if English is the source locale), and in a file called translation.json: so
locales/en/translation.json
The Command Center Localyzer project leverages the overall functionality for any other Command Center Localyzer projects, such as access, email notification, TMS, analysis, translation, etc.
From Command Center Localyzer to Translation
As a Localyzer project, the translation.json file can be sent for translation, like any other projects. Best is to keep two letters locales, such as ja for Japanese/Japan or fr for French/France.
The translated files will be stashed in the repository under their respective locale directory, for example
locales/fr/translation.jsonlocales/ja/translation.json
From Command Center back to Figma
For those strings which were passed from Figma to Localyzer and were translated, the Figma plugin will retrieve those translations and display the page in that locale. Those strings which were not translated will show in the source locale.
Create API user
Create Figma Project
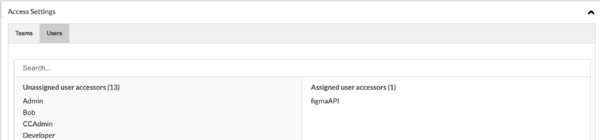
1. Assign to Figma API user
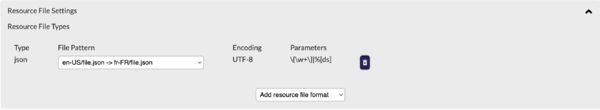
2. Resource File Settings
Resource File Types add Type json, en-US/file.json -> fr-FR/file.json