Difference between revisions of "Figma API Project"
(→Set up the Lingoport Localyzer Figma plugin) |
(→Set up overview) |
||
| Line 18: | Line 18: | ||
* '''An API User''': the link between the Figma plugin and the Command Center Localyzer project |
* '''An API User''': the link between the Figma plugin and the Command Center Localyzer project |
||
* '''A repository / branch''' with <code>locales/en/translation.json</code> |
* '''A repository / branch''' with <code>locales/en/translation.json</code> |
||
| − | * A '''Command Center Localyzer |
+ | * A '''Command Center Localyzer project''' configured on the repository |
| + | * Provide access to the Command Center Localyzer project to the API User |
||
* The '''Figma plugin''' in Figma |
* The '''Figma plugin''' in Figma |
||
Revision as of 16:41, 19 January 2024
Contents
Introduction
Show translations within Figma with the Lingoport Localyzer Figma plugin.
To get the Figma plugin, log on to your Figma account and follow this link:
The video below explains how to configure and use the Figma plugin:
The image will be used below to show the Figma side of the configuration:
Lingoport Localyzer Figma plugin: the page was translated into French.
Set up overview
To set up the Figma Plugin with Command Center, the following elements need to be configured:
- An API User: the link between the Figma plugin and the Command Center Localyzer project
- A repository / branch with
locales/en/translation.json - A Command Center Localyzer project configured on the repository
- Provide access to the Command Center Localyzer project to the API User
- The Figma plugin in Figma
Overall interaction
From Figma to Command Center Localyzer
From the Figma plugin, strings are sent to an existing Command Center Localyzer project's repository. Those strings are stashes in a repository under a top level directory called locales, a sub-directory called en (if English is the source locale), and in a file called translation.json: so
locales/en/translation.json
The Command Center Localyzer project leverages the overall functionality for any other Command Center Localyzer projects, such as access, email notification, TMS, analysis, translation, etc.
From Command Center Localyzer to Translation
As a Localyzer project, the translation.json file can be sent for translation, like any other projects. Best is to keep two letters locales, such as ja for Japanese/Japan or fr for French/France.
The translated files will be stashed in the repository under their respective locale directory, for example
locales/fr/translation.jsonlocales/ja/translation.json
From Command Center back to Figma
For those strings which were passed from Figma to Localyzer and were translated, the Figma plugin will retrieve those translations and display the page in that locale. Those strings which were not translated will show in the source locale.
Create API user
API Users are used to authenticate and authorize API actions on Command Center. The Figma plugin needs an API user and token in order to communicate with a Command Center Localyzer project with that API User configured.
To set up an API user, please see:
And choose the role API user. The API user name and token will be used to configure the Figma plugin.
Set up a repository / branch
Next, set up a repository / branch with the following at the top level:
- locales/en/translation.json
For example:
- https://github.com/Acme/Figma/blob/main/locales/en/translation.json
- GitHub is used
- the repository is Acme
- the branch is main
Add a first key/value in the translation.json file, such as "start": "start"
Create a Command Center Localyzer Project
On-board the repository with Command Center Localyzer, just like any other repository. See:
Make sure the specific configuration is set properly:
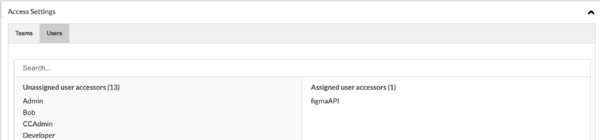
1. Assign to Figma API user configured earlier
2. Keep locales as 2 letters code to start with, especially for English, such as:
enfor englishfrfor Frenchjafor Japanese
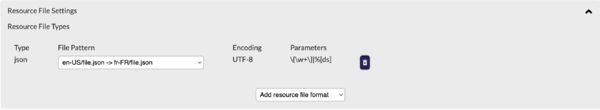
3. Use the following .json Resource File Settings
Resource File Types add Type json, en-US/file.json -> fr-FR/file.json
4. Analyze and check the results of the on-boarding
- Verify the number of files to translate
- Verify the list of target files
Set up the Lingoport Localyzer Figma plugin
To get the Figma plugin, log on to your Figma account and follow this link:
or navigate to the plugin search box and type Lingoport as shown in the introduction image above
Enter the following configuration elements for the Lingoport Localyzer Figma plugin:
- The URL to your Command Center
- The API user name configured above
- The API token
At that point, the drop down below will show those projects accessible to the API User. Select he project configured above.
The setup is now complete.
Verification of the setup, actions
- With the plugin active, in the source English page, select a few items to be sent to Command Center Localyzer using the selection cursor.
- The selected strings will appear in the plugin.
- Click on the x to eliminate those strings which do not need to be sent to Localyzer.
- Click Review export.
- Click Export to Command Center.
- In Command Center Localyzer, analyze the project: The number of source words should now have increased.
- Send the file to translation.
- Upon translation, go back to Figma.
In Figma, select one of the locale that was translated: A new page appears, as shown in the introduction above for French, with the locale in square brackets, as with [fr] above.