Figma API Project
Contents
Introduction
Show translations within Figma with the Lingoport Localyzer Figma plugin.
To get the Figma plugin, log on to your Figma account and follow this link:
The video below explains how to configure and use the Figma plugin:
Lingoport Localyzer Figma plugin: the page was translated into French.
Set up overview
To set up the Figma Plugin with Command Center, the following elements need to be configured:
- An API User: the link between the Figma plugin and the Command Center Localyzer project
- A repository / branch with
locales/en/translation.json - A Command Center Localyzer project configured on the repository, with the API user
- The Figma plugin in Figma
Overall interaction
From Figma to Command Center Localyzer
From the Figma plugin, strings are sent to an existing Command Center Localyzer project's repository. Those strings are stashes in a repository under a top level directory called locales, a sub-directory called en (if English is the source locale), and in a file called translation.json: so
locales/en/translation.json
The Command Center Localyzer project leverages the overall functionality for any other Command Center Localyzer projects, such as access, email notification, TMS, analysis, translation, etc.
From Command Center Localyzer to Translation
As a Localyzer project, the translation.json file can be sent for translation, like any other projects. Best is to keep two letters locales, such as ja for Japanese/Japan or fr for French/France.
The translated files will be stashed in the repository under their respective locale directory, for example
locales/fr/translation.jsonlocales/ja/translation.json
From Command Center back to Figma
For those strings which were passed from Figma to Localyzer and were translated, the Figma plugin will retrieve those translations and display the page in that locale. Those strings which were not translated will show in the source locale.
Create API user
API Users are used to authenticate and authorize API actions on Command Center. The Figma plugin needs an API user and token in order to communicate with a Command Center Localyzer project with that API User configured.
To set up an API user, please see:
And choose the role API user. The API user name and token will be used to configure the Figma plugin.
Set up a repository / branch
Next, set up a repository / branch with the following at the top level:
- locales/en/translation.json
For example:
- https://github.com/Acme/Figma/blob/main/locales/en/translation.json
- GitHub is used
- the repository is Acme
- the branch is main
Add a first key/value in the translation.json file, such as "start": "start"
Create a Command Center Localyzer Project
On-board the repository with Command Center Localyzer, just like any other repository. See:
Make sure the specific configuration is set properly:
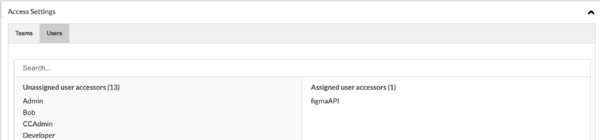
1. Assign to Figma API user configured earlier
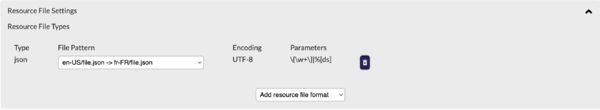
2. Use the following .json Resource File Settings
Resource File Types add Type json, en-US/file.json -> fr-FR/file.json