Difference between revisions of "Figma API Project"
(→Overall interaction) |
|||
| Line 1: | Line 1: | ||
= Introduction = |
= Introduction = |
||
| − | + | With the Lingoport Localyzer Figma plugin, show translations within Figma. |
|
| + | |||
To get the Figma plugin, log on to your Figma account and follow this link: |
To get the Figma plugin, log on to your Figma account and follow this link: |
||
* https://www.figma.com/community/plugin/1202323341358312750/Lingoport-Localyzer |
* https://www.figma.com/community/plugin/1202323341358312750/Lingoport-Localyzer |
||
Revision as of 16:09, 19 January 2024
Contents
Introduction
With the Lingoport Localyzer Figma plugin, show translations within Figma.
To get the Figma plugin, log on to your Figma account and follow this link:
The video below explains how to configure and use the Figma plugin:
Lingoport Localyzer Figma plugin: the page was translated into French.
Set up overview
To set up the Figma Plugin with Command Center, the following elements need to be configured:
- An API User: the link between the Figma plugin and the Command Center Localyzer project
- A repository / branch with
locales/en/translation.json - A Command Center Localyzer project configured on the repository, with the API user
- The Figma plugin in Figma
Overall interaction
From Figma to Command Center Localyzer
From the Figma plugin, strings are sent to an existing Command Center Localyzer project's repository. Those strings are stashes in a repository under a top level directory called locales, a sub-directory called en (if English is the source locale), and in a file called translation.json: so
locales/en/translation.json
The Command Center Localyzer project leverages the overall functionality for any other Command Center Localyzer projects, such as access, email notification, TMS, analysis, translation, etc.
From Command Center Localyzer to Translation
As a Localyzer project, the translation.json file can be sent for translation, like any other projects. Best is to keep two letters locales, such as ja for Japanese/Japan or fr for French/France.
The translated files will be stashed in the repository under their respective locale directory, for example
locales/fr/translation.jsonlocales/ja/translation.json
From Command Center back to Figma
For those strings which were passed from Figma to Localyzer and were translated, the Figma plugin will retrieve those translations and display the page in that locale. Those strings which were not translated will show in the source locale.
Create API user
API Users are used to authenticate and authorize API actions on Command Center. The Figma plugin needs an API user and token in order to communicate with a Command Center Localyzer project with that API User configured.
To set up an API user, please see:
And choose the role API user. The API user name and token will be used to configure the Figma plugin.
Create Figma Project
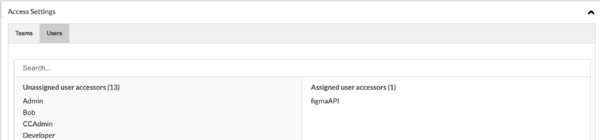
1. Assign to Figma API user
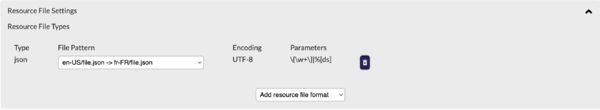
2. Resource File Settings
Resource File Types add Type json, en-US/file.json -> fr-FR/file.json